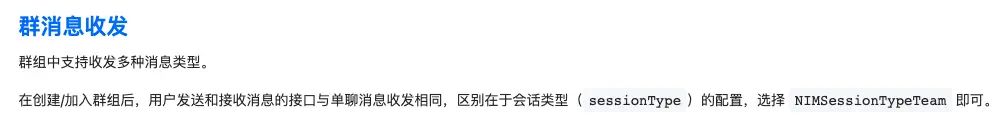
背景:最近人工智能比较火,群聊里加个机器人,发消息会触发群公告的更新,解析群公告显示在聊天页面的顶部。
由于工程开发的比较早,语言使用的是Object-C,最新的网易IM的SDK是Swift的,Object-C的SDK功能要少于Swift,需要什么功能只能自己想办法。
猜想:Swift的SDK对自定义公告可能更新友善。
写了一个显示和隐藏公告的方法,实则就是聊天室页面的顶部,导航栏下方放一个视图View,显示什么内容自定义就是了,上关键代码:
//想显示什么自己画
@property (nonatomic,strong) IMTopMenu *topMenuView;
//调用这个方法就可以显示和隐藏这个View,而且不会遮挡聊天内容
- (void)showTopMenu:(BOOL)isShow {
if (isShow) {
[self.view addSubview:self.topMenuView];
self.tableView.contentInset = UIEdgeInsetsMake(40, 0, 0, 0);
} else {
[self.topMenuView removeFromSuperview];
self.tableView.contentInset = UIEdgeInsetsMake(0, 0, 0, 0);
}
}
上面的显示搞定了那我们就正确读取公告,受官方文档上解释的启发,公告的内容和消息是一起下发的,那们我们从消息列表中过滤出公告内容即可。

方法一
1、打开聊天页面我们就把所有的消息都过滤一次,找到了就显示,没找到就不显示。
2、当我们在聊天过程中收到消息里鉴别一下消息类型,拿到公告显示,没有就隐藏。
以这个思路,我实现了在我自己的手机上正常,但在有些客户机型里是不行,可能是代码哪里有问题,也可能聊天的消息列表中读取不到比较久远的群消息,暂时无法定位,这个我就不上代码了。
方法二
1、使用群管理对象,打开聊天页面读取指定群对象,获取群公告,显示或隐藏。
2、使用群管理对象添加当前聊天页面为群聊天代理,收到群消息更新时,获取群公告,显示或隐藏。
步骤1上代码:
// 在viewDidLoad中调用
- (void)checkTeamNotice {
NIMTeam *team = [[[NIMSDK sharedSDK] teamManager] teamById:self.session.sessionId];
NSLog(@"[群公告内容 : %@]", team.announcement);
NSData *data = [team.announcement dataUsingEncoding:NSUTF8StringEncoding];
NSDictionary *root = [Common iOSJSON:data];// 原生JSON解析
if (!root.count) {
[self showTopMenu:NO];
return;
}
IMTopMenuModel *model = [IMTopMenuModel yy_modelWithDictionary:root];
[self showTopMenu:YES];
[self.topMenuView loadData:model];
}
步骤2上代码:
// 在viewDidLoad中调用,并接受<NIMTeamManagerDelegate>协议
[[[NIMSDK sharedSDK] teamManager] addDelegate:self];
// 在dealloc中调用
[[[NIMSDK sharedSDK] teamManager] removeDelegate:self];
/// 更改群组信息时的回调
- (void)onTeamUpdated:(NIMTeam *)team {
NSLog(@"[群公告内容 : %@]", team.announcement);
NSData *data = [team.announcement dataUsingEncoding:NSUTF8StringEncoding];
NSDictionary *root = [Common iOSJSON:data]; // 原生JSON解析
if (!root.count) {
[self showTopMenu:NO];
return;
}
HYDIMTopMenuModel *model = [HYDIMTopMenuModel yy_modelWithDictionary:root];
[self showTopMenu:YES];
[self.topMenuView loadData:model];
}
以上是一点点小心得,希望需要的朋友少一点弯路,如果把官方文档都看了,这可能只是一个小小问题。
© 版权声明
文章版权归作者所有,未经允许请勿转载。如内容涉嫌侵权,请在本页底部进入<联系我们>进行举报投诉!
THE END





















暂无评论内容