本篇详细介绍Painter在uniapp中的使用方法
前置资源:
- Painter的github库:https://github.com/Kujiale-Mobile/Painter
- Painter在线设置网站:https://lingxiaoyi.github.io/painter-custom-poster/
- 完整demo:https://gitee.com/hackchen/uniapp-painter-demo
新建项目
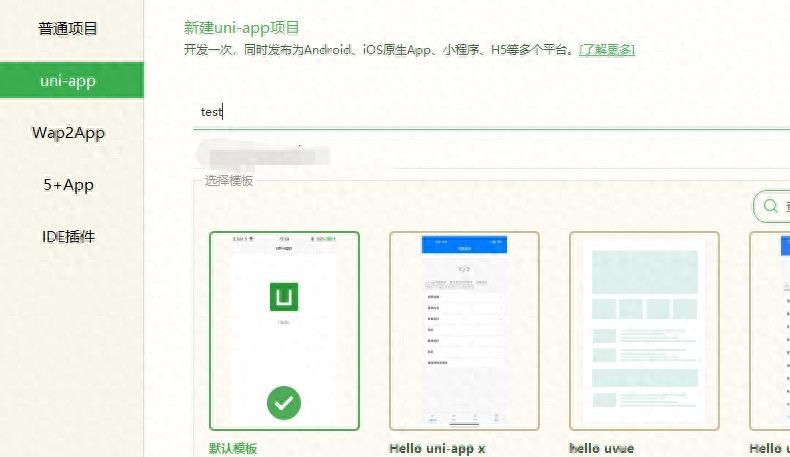
使用HBuilderX新建一个空项目

- 新建一个叫painter-demo的页面
- 新建一个js文件paletteData.js(这个文件可自行决定是否需要,本demo由于数据量太大,所以独立建一个文件)
- 通过github,下载得到painter项目文件
- 将项目下的components/painter文件夹复制到uniapp项目的wxcomponents文件夹下
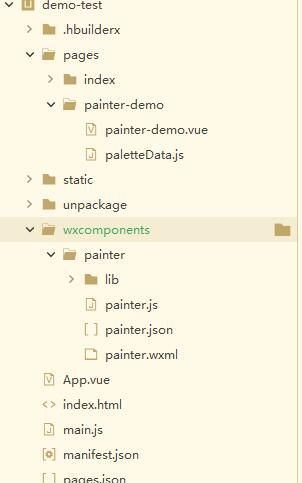
新建完文件后,大致的目录结构

修改pages.json
{
"pages": [ //pages数组中第一项表明应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path" : "pages/painter-demo/painter-demo",
"style" :
{
"navigationBarTitleText" : "",
"usingComponents": { // 此处为插件引用,这里只是注释,正式使用请删掉注释
"painter": "/wxcomponents/painter/painter"
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}下面是paletteData.js文件缩减内容后的示例,具体请下载示例文件
export const palette = () => {
return ({
"width": "654px",
"height": "1000px",
"background": "#FEF8F3",
"views": []
});
}painter-demo.vue文件内容如下
<script>
import { palette } from './paletteData.js'
export default {
data() {
return {
widthPixels: 375, // 屏幕宽度
customStyle:{}, // 自定义样式
template:{},
}
},
onLoad() {
this.template = palette();
},
methods: {
onImgOk(e){
// 生成成功 e.detail.path 获取 生成的图片
console.log('onImgOk',e);
},
onImgErr(e){
// 海报生成失败的回调函数
console.log('onImgErr',e);
}
}
}
</script>
© 版权声明
文章版权归作者所有,未经允许请勿转载。如内容涉嫌侵权,请在本页底部进入<联系我们>进行举报投诉!
THE END






















暂无评论内容