在日常开发过程中,我们会接到各种各样的需求,通常比较复杂的需求,我们第一步就是想去社区看看有没有解决方案,如果有的话,我们就可以直接 CV 了。
今天小编给大家盘点20个流行的开源项目,希望后来开发的时候用得上。
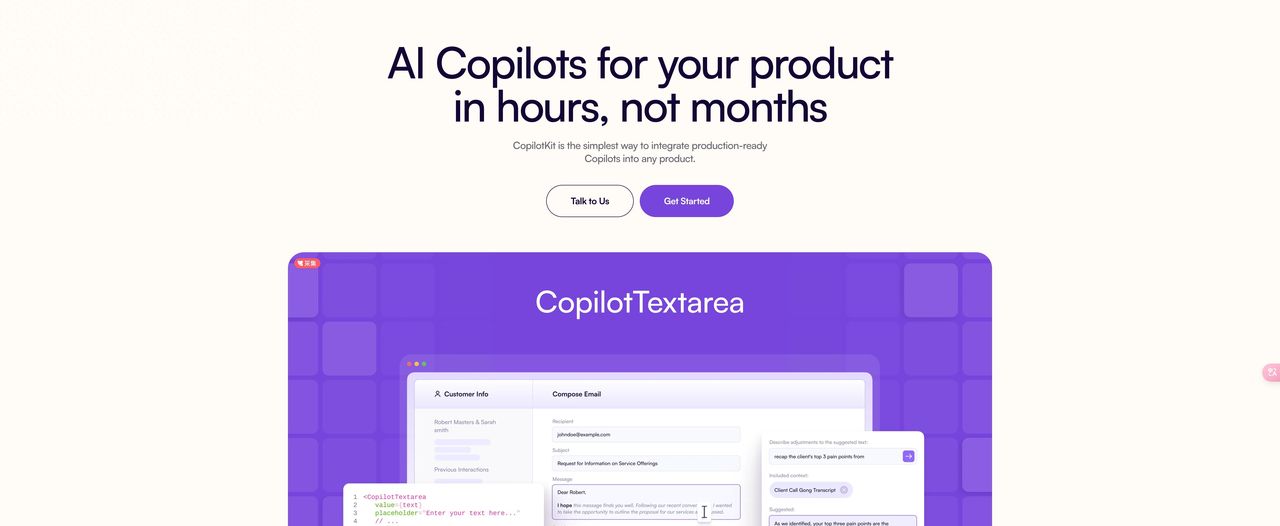
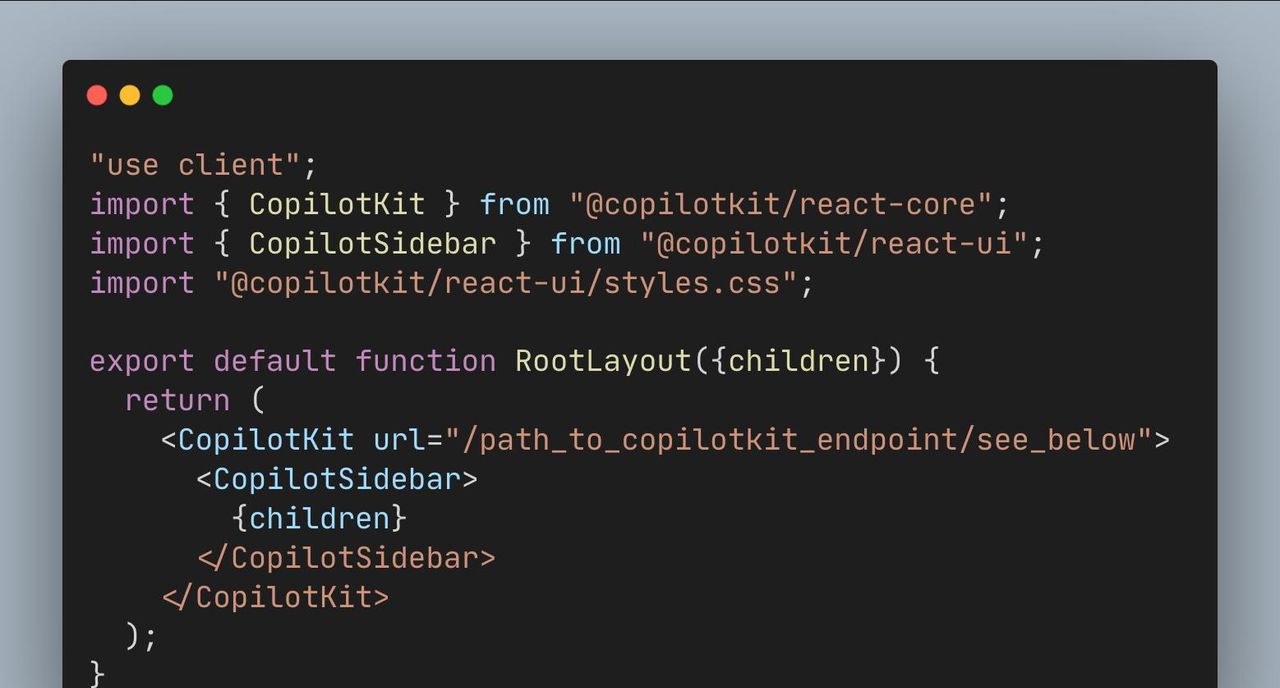
CopilotKit

https://github.com/CopilotKit/CopilotKit
这个项目是用于构建自定义 AI Copilots 应用内 AI 聊天机器人、应用内 AI 代理和 AI 驱动的文本区域的框架。
通过几行代码就可以做到快速搭建一个AI助理服务。

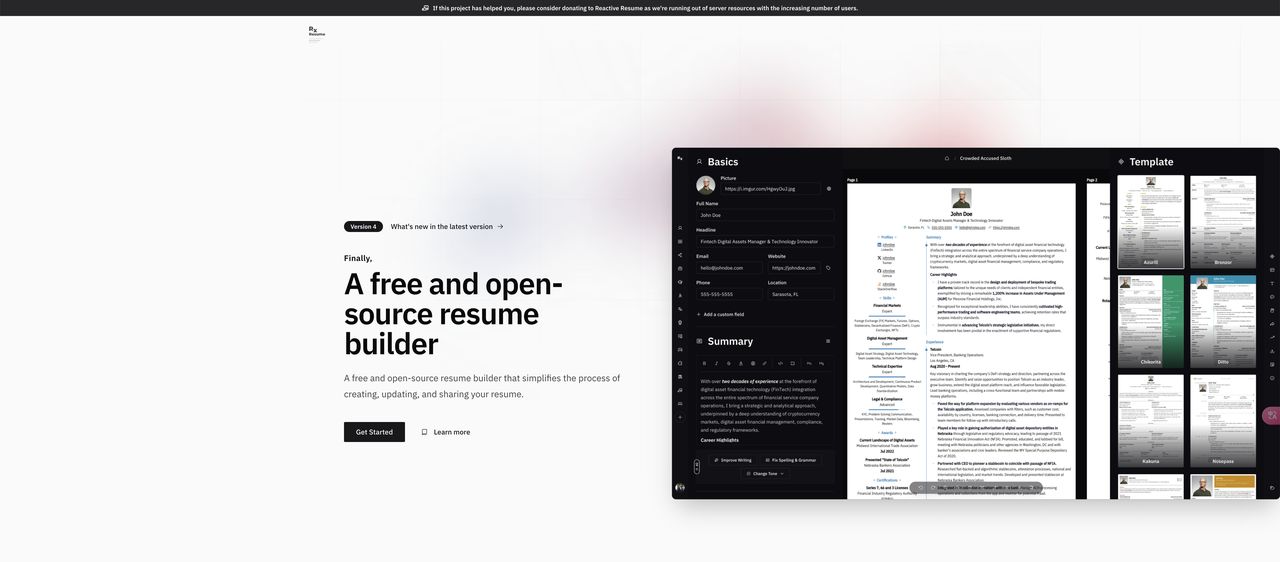
Reactive Resume 在线简历
这应该是最好的简历制作工具之一了,支持定制开发并且是开源且永久免费。

https://github.com/AmruthPillai/Reactive-Resume
主要特点
- 开源免费、多语言支持、无广告、暗黑模式、可分享在线链接
- 支持创建单页和多页简历
- 自定义主题和布局,完全自定义
- 支持AI协助修改简历
- React + Vite 进行构建
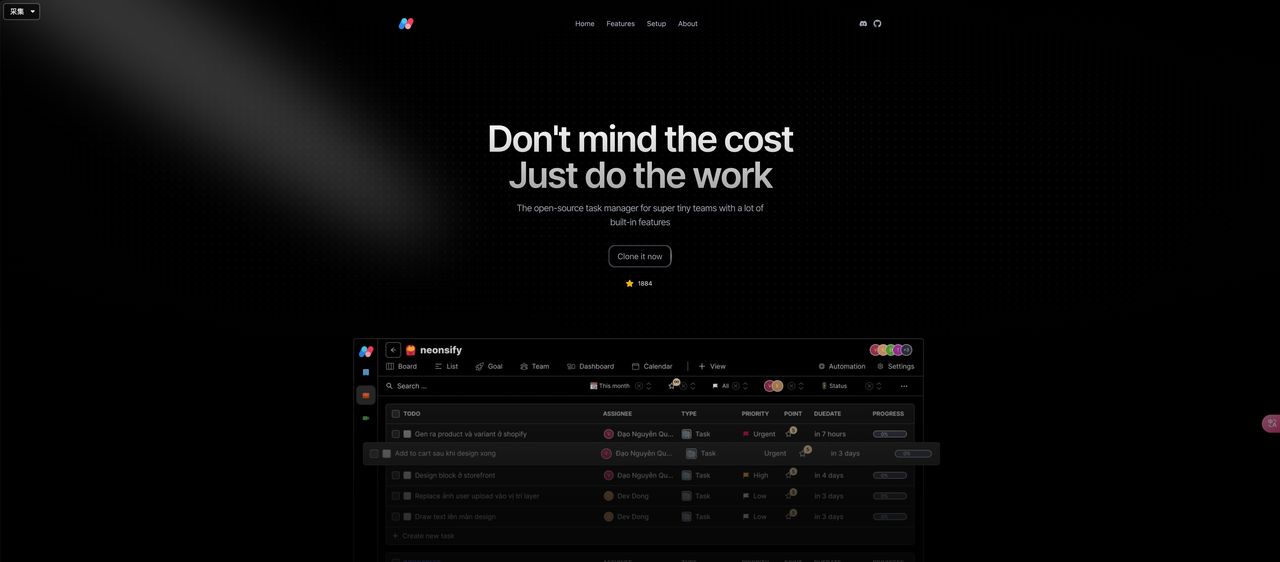
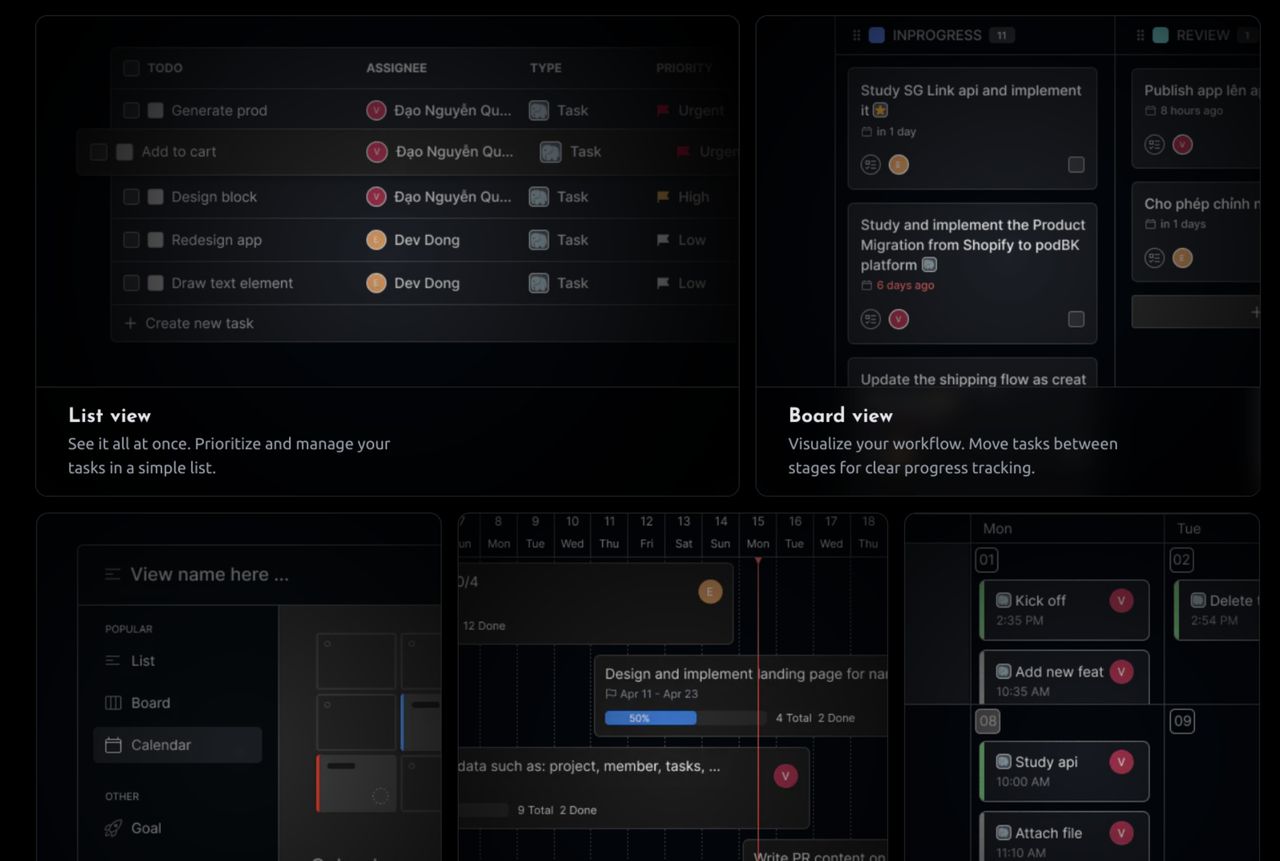
Namviek 项目管理
为预算有限的小团队提供了运行所需的基本功能;前端使用Next.js构建(和 Vercel 深度集成),后端使用Node.js,未来可能会迁移成 Golang

https://github.com/hudy9x/namviek
基本上涵盖了中大型项目管理所需要的功能模块

Litlyx 分析统计SDK
通过几行代码就可以将分析工具接入到你的网站中,可以统计你的项目运营数据,包括但不限于以下数据:
- Page Visits(页面访问量)
- Browsers(浏览器型号)
- Devices(设备类型)
- OS(操作系统)
- Real-Time Online Users(实时在线用户)
- Unique Session(独立会话数)
- Countries(用户来源国家)
- Average Session Time(平均会话时长)

https://github.com/Litlyx/litlyx?tab=readme-ov-file
Matcha 纯CSS样式库

https://github.com/lowlighter/matcha?tab=readme-ov-file
matcha.css 是一个纯 CSS 库,旨在设计与默认浏览器样式表类似的 HTML 元素样式,从而无需写额外的 js 和 css。同时还具备 无需构建、无依赖、无js、无配置、7K小体积 的特点
这个库超级适合快速原型设计、静态 HTML 页面、Markdown 生成的文档以及寻求简化工作流程而不深入研究 CSS 复杂性并希望利用 全部可用 HTML 元素的开发人员
使用起来也很简单,直接引入下面地址即可

实则原理就是把 html 元素的原始的样式进行美化了一遍。
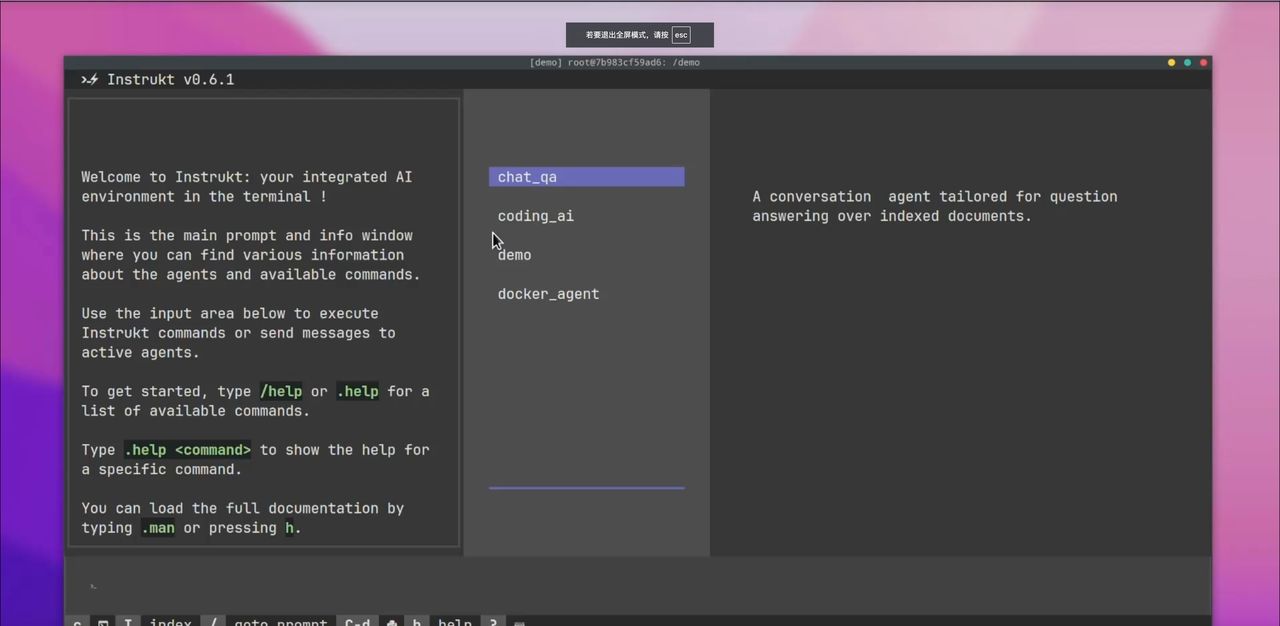
Instrukt
Instrukt是一个基于终端的AI集成环境, 使用 Instrukt 有以下功能
- 可以在终端中创建一个 ai 代理
- 生成问答文档索引
- 可以创建工具暴露给其他任何终端使用

https://github.com/blob42/Instrukt
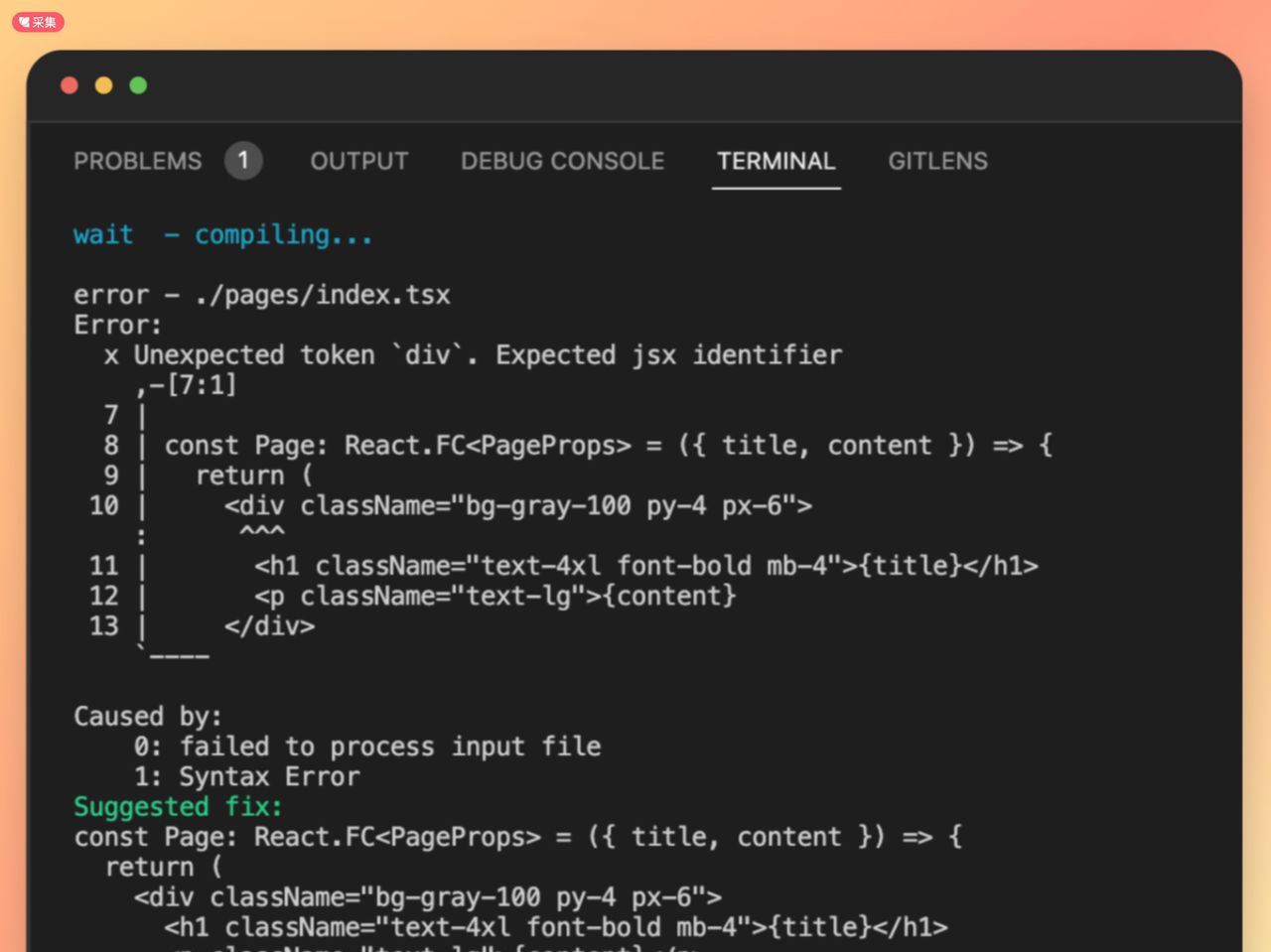
NPM Copilot
使用 Next.js 构建的 CLI 工具,可以实时分析日志,并使用 OpenAI 给出解决方案。

https://github.com/whoiskatrin/npm-copilot?tab=readme-ov-file
主要的原理就是会监听正在运行的应用程序生成的日志。当控制台抛出错误的时候,CLI 工具捕获并传递给 AI , 并返回结果。
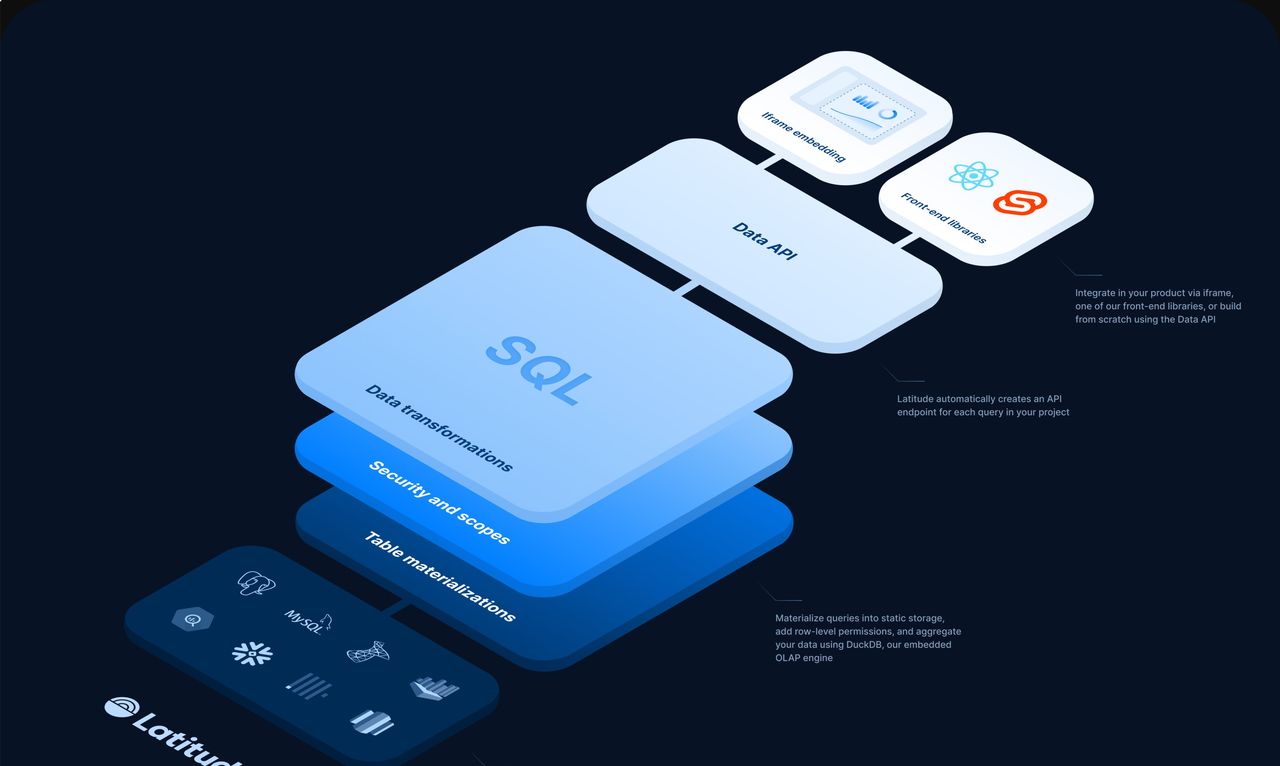
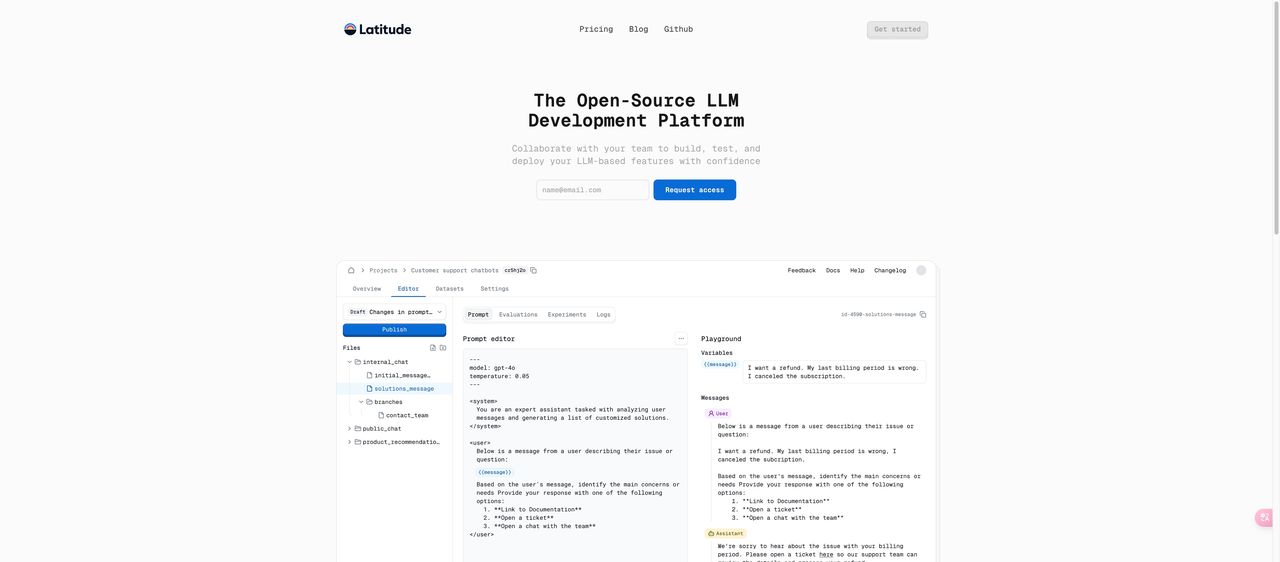
Latitude
一个嵌入式的开源框架,允许使用SQL在数据库或者仓库创建API,并将交互式可视化本地嵌入到任何的前端框架中,或者直接使用 iframe 进行嵌入集成到其他系统中。


https://github.com/latitude-dev/latitude?tab=readme-ov-file
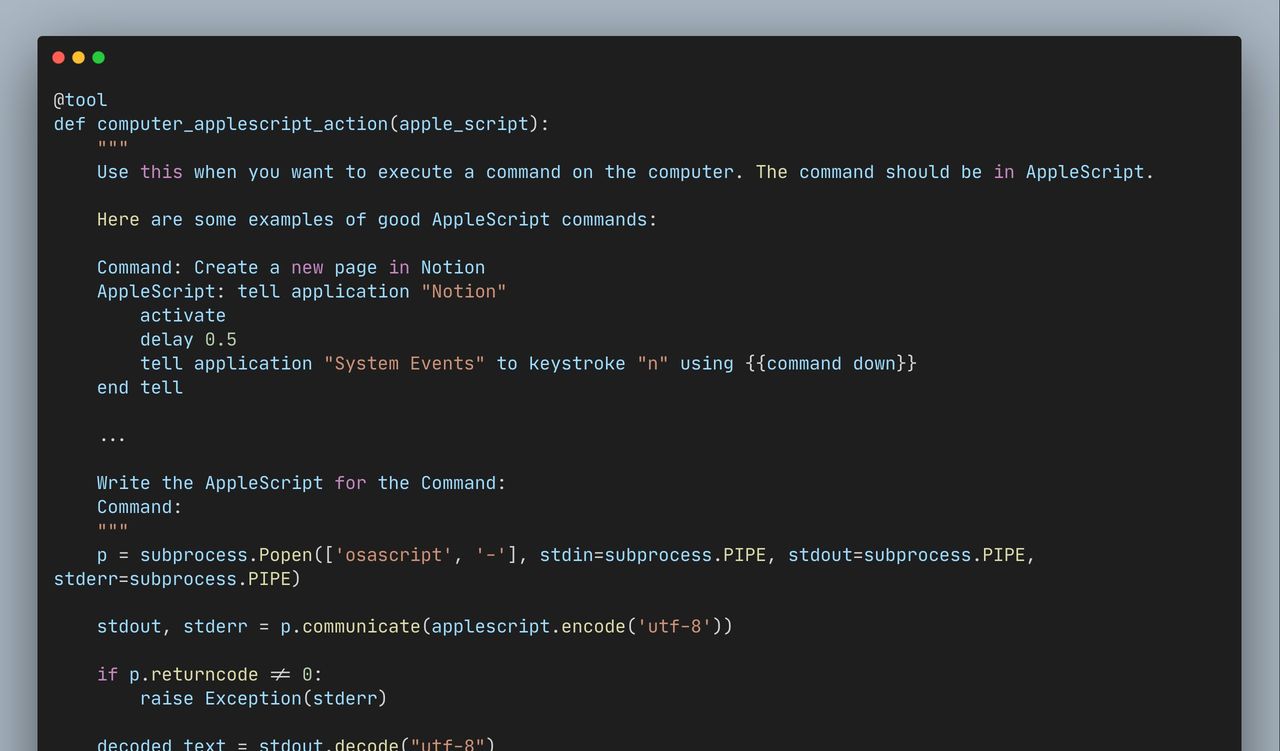
GPT-Automator 语音助手
使用语音在 MAC 上执行任务,例如打开应用程序、查找位置信息等等。
它的主要原理就是 使用 OpenAI 的 Whisper 将您的音频输入转换为文本。然后再使用 LangChain Agent 构建工作流,包括使用 OpenAI 的 GPT-3(“text-davinci-003”)从提示符生成 AppleScript(用于桌面自动化)和 JavaScript(用于浏览器自动化)命令,然后执行生成的脚本。

https://github.com/chidiwilliams/GPT-Automator

OpenAlternative 开源替代软件网站
这个项目收集整理了一些软件的发现流行软件的开源替代品

https://github.com/piotrkulpinski/openalternative?tab=readme-ov-file
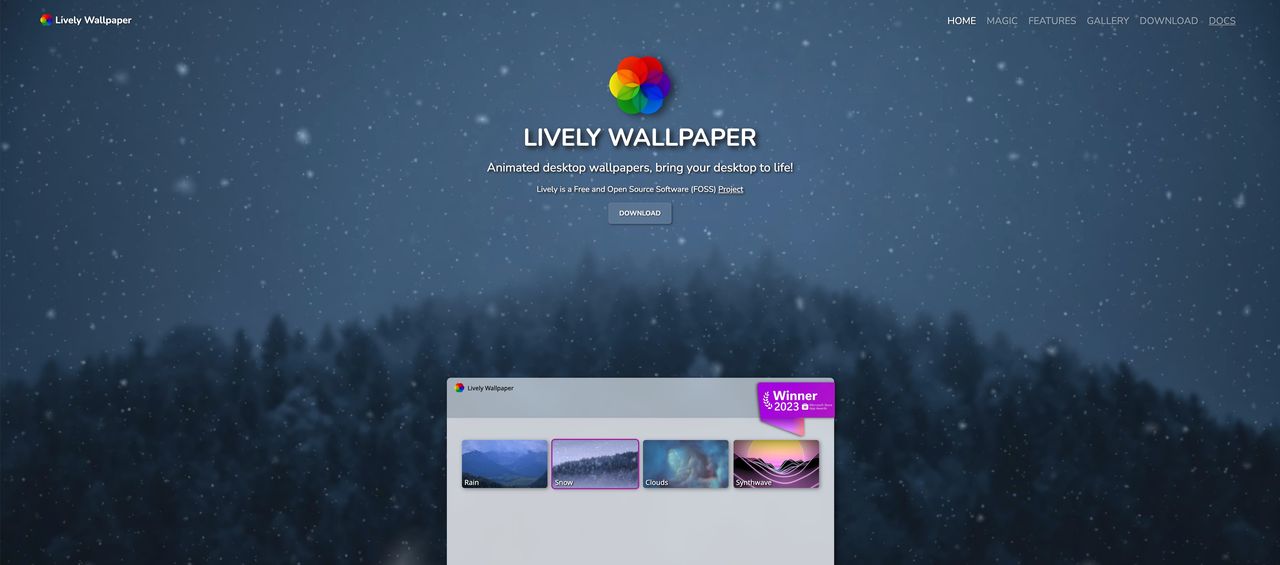
Lively 动态壁纸
可以设置动态桌面的壁纸和屏保的开源项目

https://github.com/rocksdanister/lively
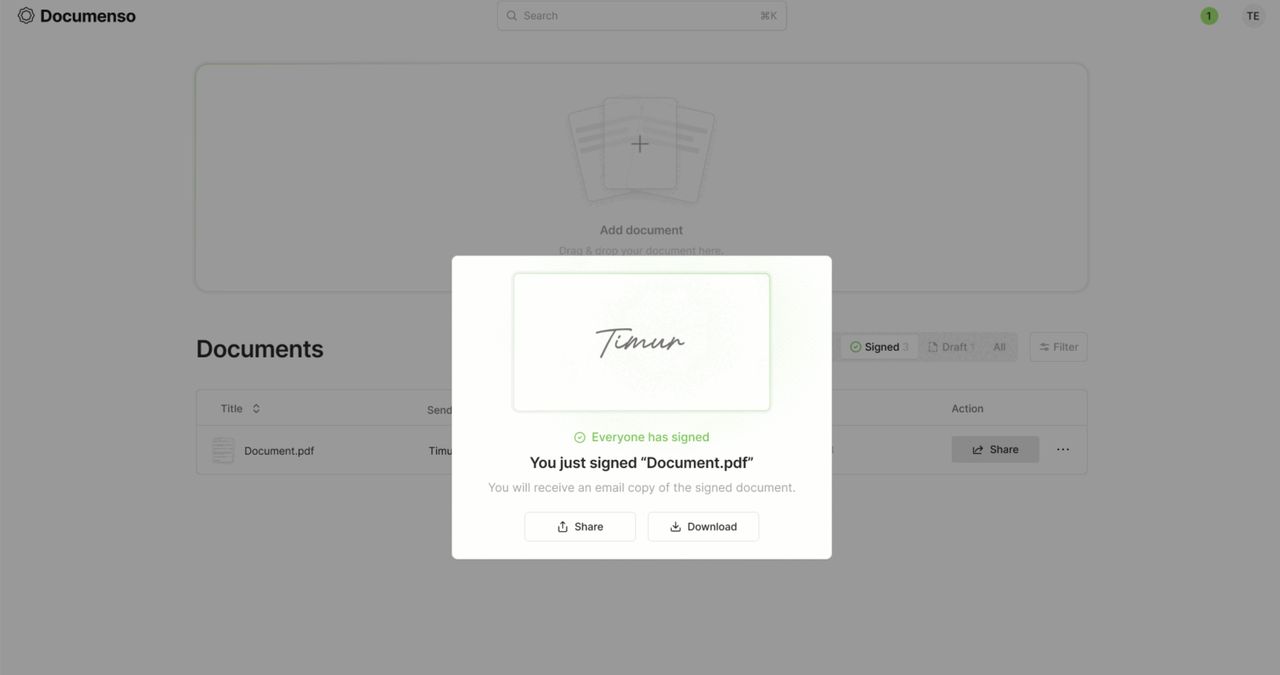
Documenso 数字文档签名 ✍️
这个开源项目可以让你在上传的文档上进行签名,并且可以分享给他人进行签名。

https://github.com/documenso/documenso?tab=readme-ov-file

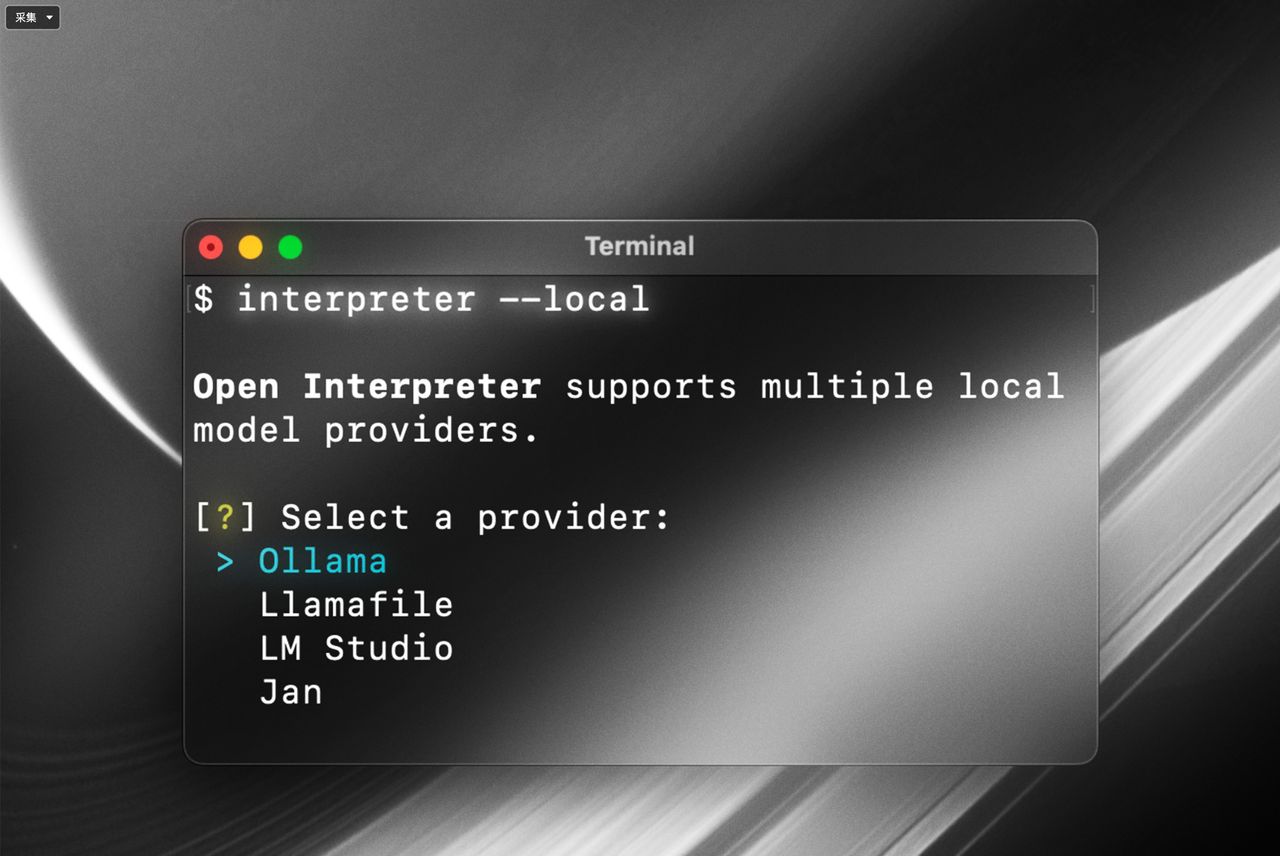
open-interpreter
open-interpreter 可以 让LLMs在本地运行代码(Python、Javascript、Shell 等)。通过运行 interpreter命令,就可以在终端中通过类似 ChatGPT 的界面与 Open Interpreter 聊天

https://github.com/OpenInterpreter/open-interpreter
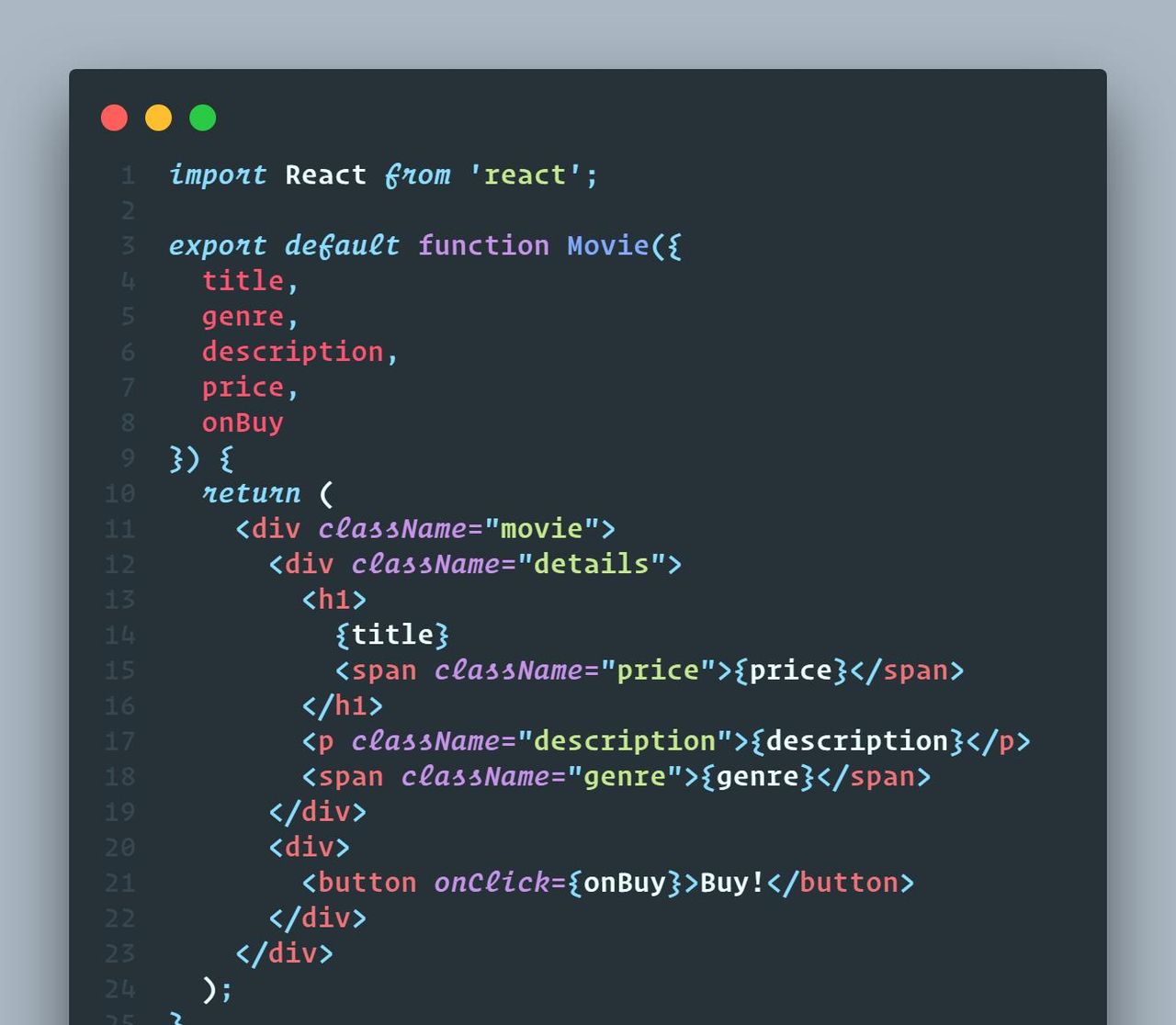
CodeSnap代码截图插件
可以在vscode 中快速生成代码截图,主要有以下特点
- 快速生成代码的截图
- 将截图复制到粘贴板
- 显示行号
- 更多自定义配置

https://github.com/kufii/CodeSnap
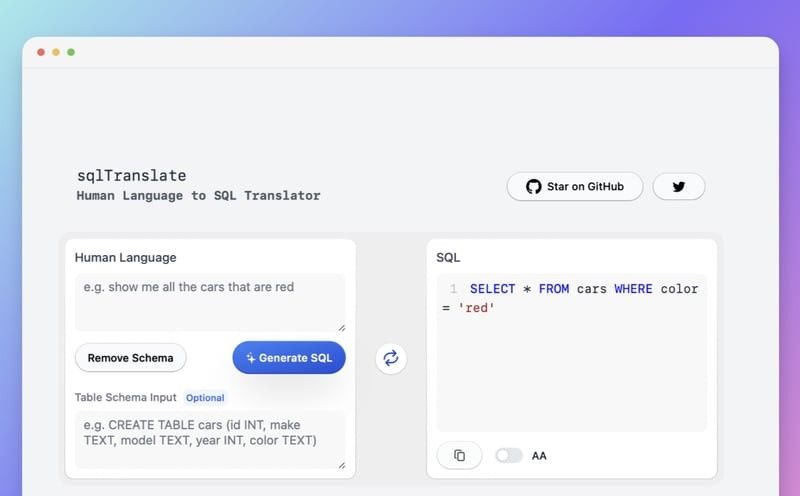
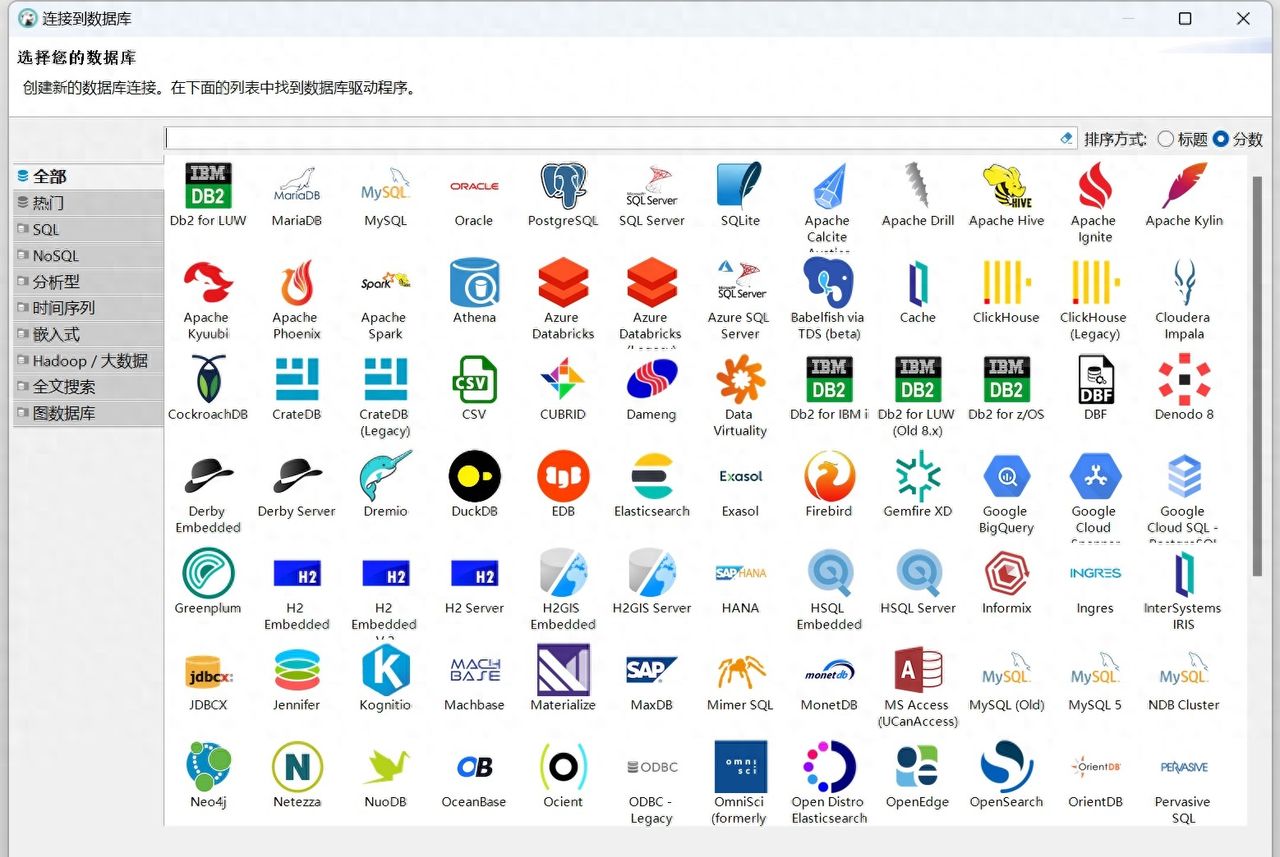
SQL Translator
利用AI直接使用自然语言去生成 SQL 语句

https://github.com/whoiskatrin/sql-translator
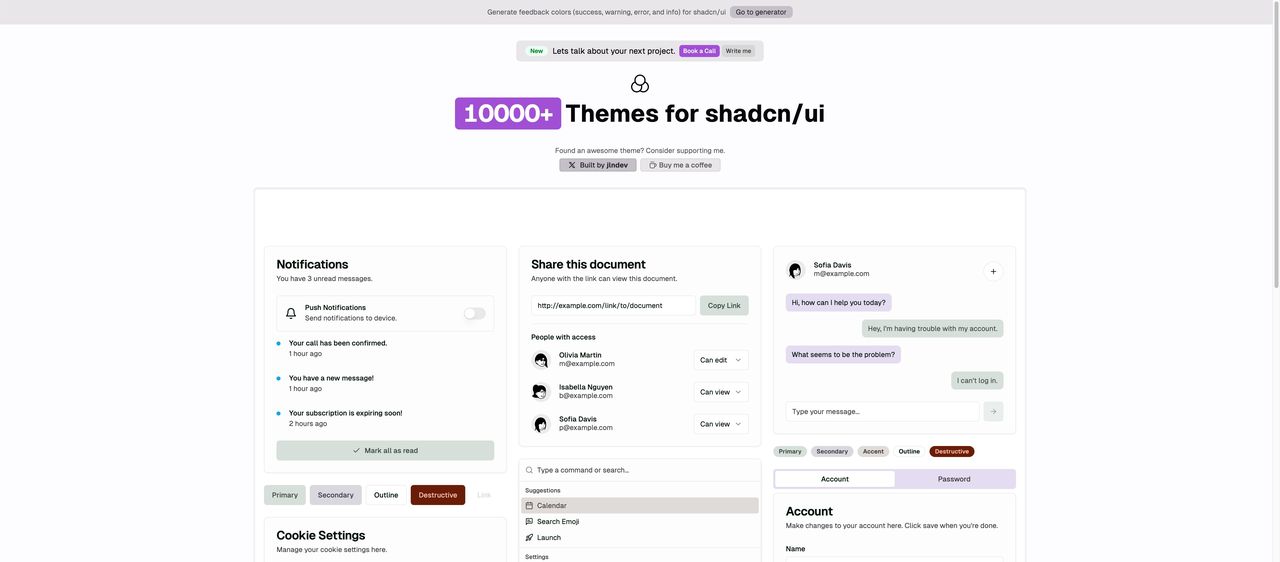
拥有1000+ vscode 主题 的shadcn/ui
shadcn/ui 是一个 headless 的 UI 组件库,拥有丰富的组件, 这个开源项目将 1000+个 vscode 的主题颜色适配上 shadcn/ui 组件库,超级有意思

https://github.com/jln13x/ui.jln.dev
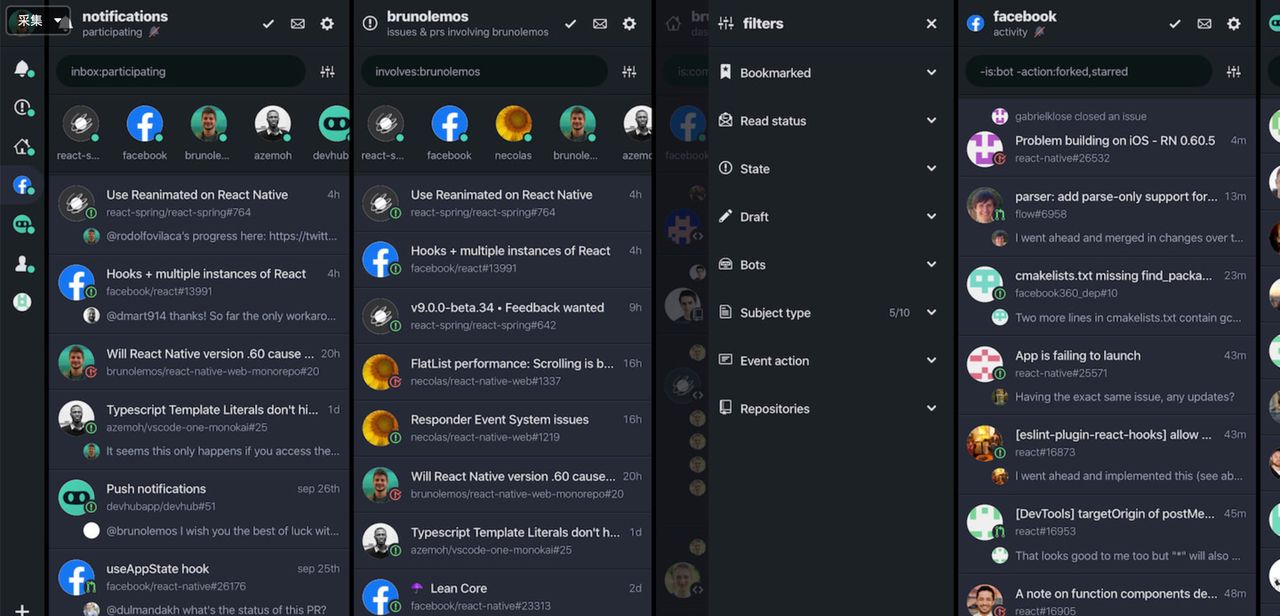
DevHub
DevHub 是一款移动和桌面应用程序,可协助您管理 GitHub 通知并掌握存储库活动。保存自定义搜索,应用过滤器,不要错过任何重大的内容。

https://github.com/devhubapp/devhub?tab=readme-ov-file
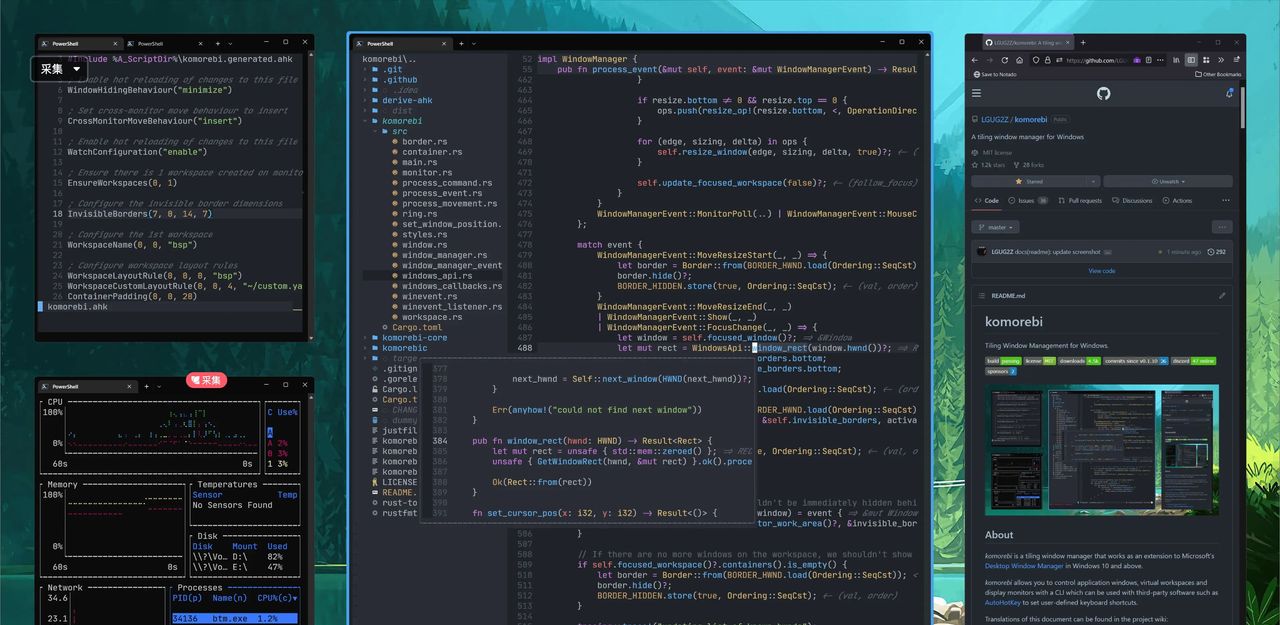
komorebi 窗口管理工具
这是一个使用 rust 构建的Windows 的窗口划分管理器。专为 Windows 设计的桌面窗口管理工具,支持自动平铺窗口、管理多个虚拟桌面和多显示器等功能,适用于 Windows 10 及更高版本。

https://github.com/ktock/buildg
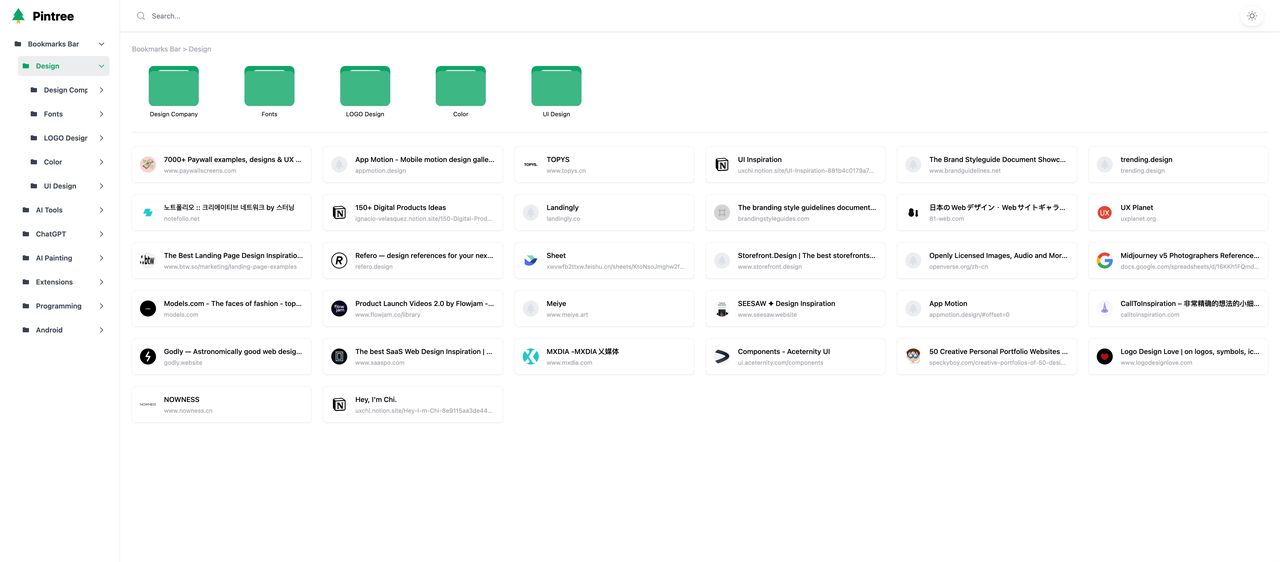
pintree
可以将 chrome 浏览器的书签变成一个静态网站,转换成一个美观的导航页面。方便浏览书签

https://github.com/Pintree-io/pintree
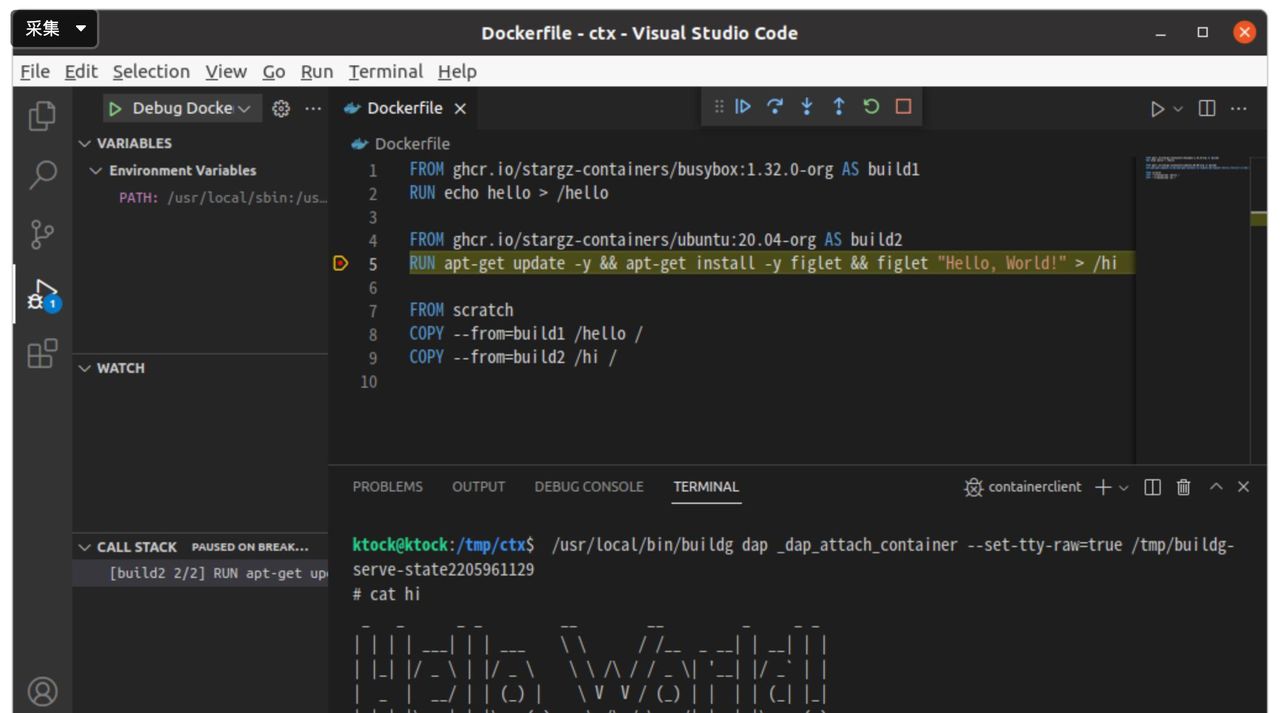
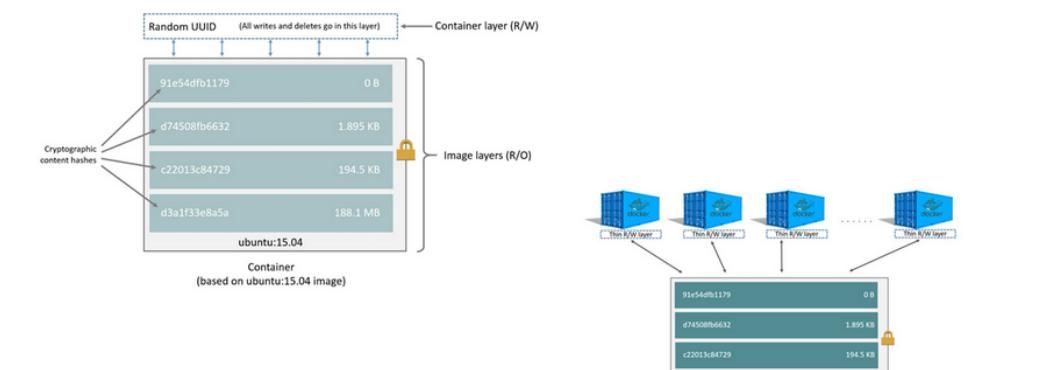
buildg Dockerfile 调试插件
buildg 是一个可以进行调试 Dockfile 文件的插件,可以超级直观的查看执行过程,主要有以下特点:
- 断点和步骤执行
- 使用您自己的调试工具进行交互式命令

小结
如果你有更多的想法或问题,欢迎在评论区分享你的见解。
如果对你有协助的话,欢迎点赞、关注➕、转发。















- 最新
- 最热
只看作者