引言
随着移动设备技术不断革新,折叠屏手机以其独特的设计和灵活的显示能力,为用户带来了前所未有的视觉体验。不过,这种新型屏幕形式也对界面设计提出了全新挑战。如何在用户展开或收起折叠屏时,即时响应并做出相应的UI调整,是确保用户体验连贯性的关键。
在这样的背景下,实现界面布局在单屏与双屏模式之间的无缝切换。不仅能让应用在单屏模式下保持简洁优雅,也能在双屏模式下提供更广阔的视野和更丰富的交互体验。
适配前后对比
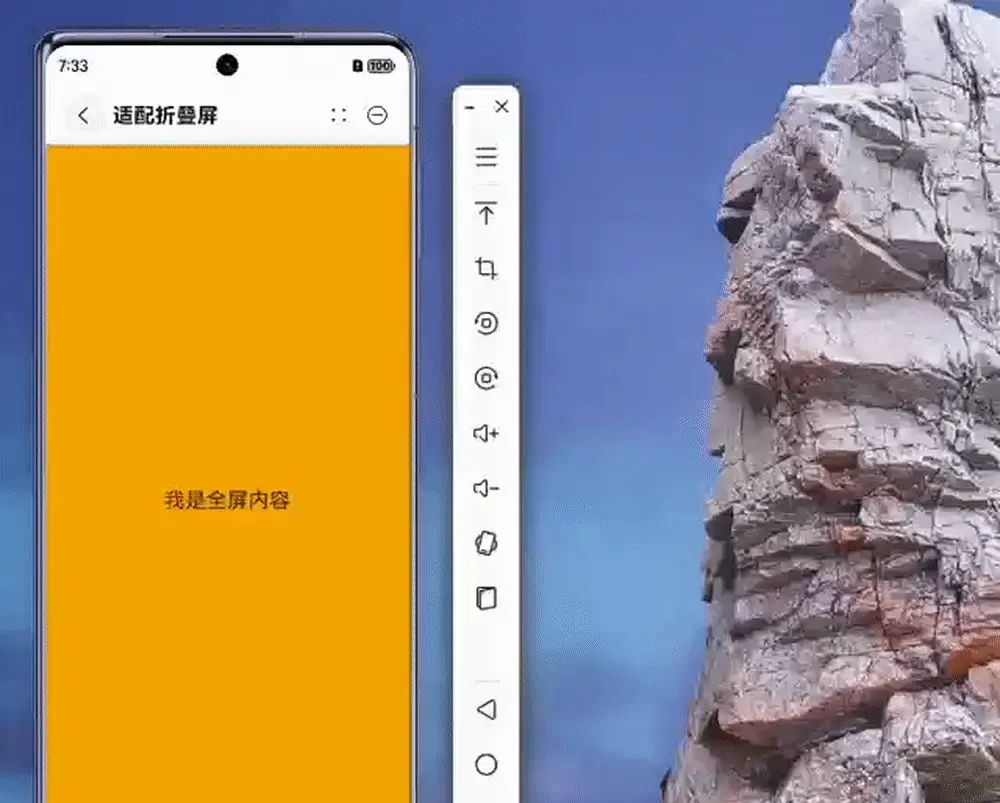
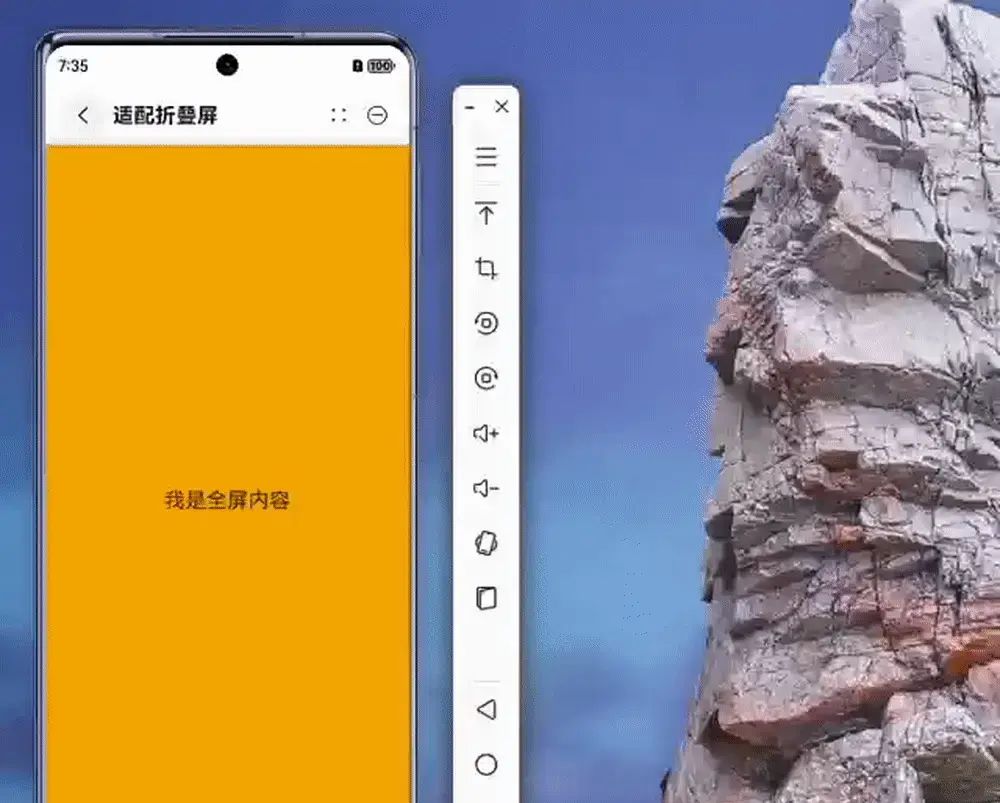
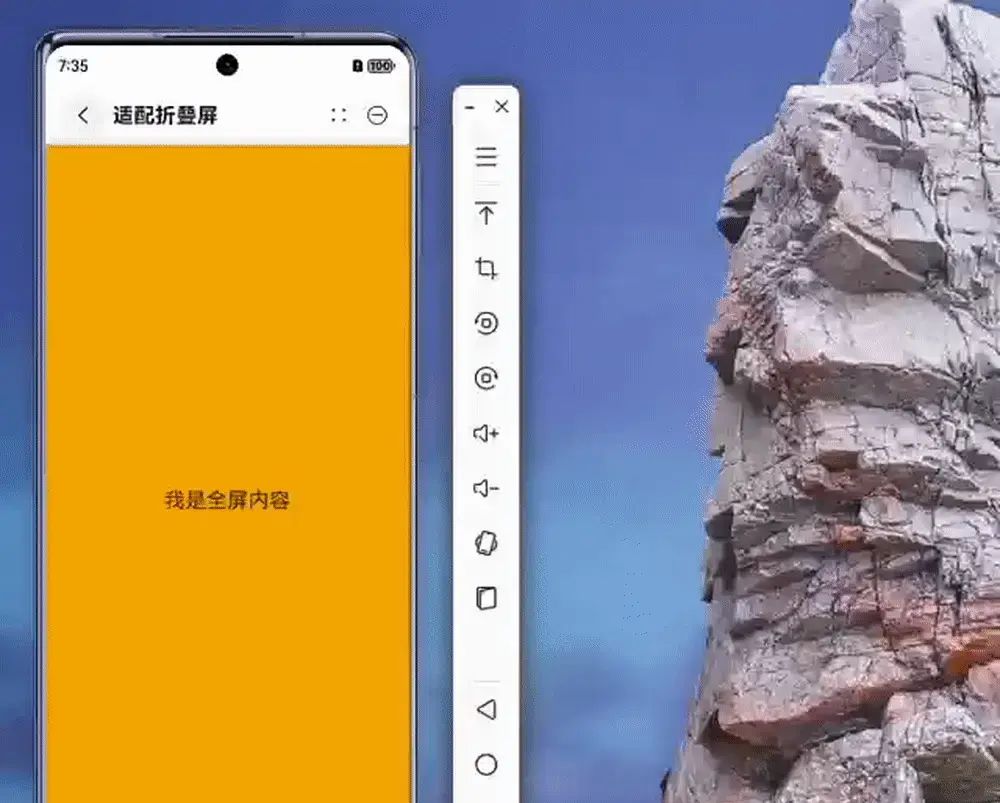
- 适配前不做任何处理,UI布局会根据折叠屏的展开、收起自适应屏幕,示例如下:

- 适配后,单屏、双屏各自一套 UI 设计 可根据折叠屏的展开、收起两种状态,实现差异性UI交互设计,示例如下:

实际开发中,我们可以在同一个页面,共用一套数据,实现从单屏到双屏的平滑过渡,让用户在使用过程中感受到无缝的体验。
实时监听折叠屏状态
HarmonyOS NEXT 提供 媒体查询 (@ohos.mediaquery) 可用于实现监听折叠屏展开、收起变化。
该方法库适用于 鸿蒙APP开发、元服务开发,关键代码如下:
listener = mediaquery.matchMediaSync( (min-width: 400vp) )
onPortrait(mediaQueryResult:mediaquery.MediaQueryResult) {
if (mediaQueryResult.matches) {
// 展开态
} else {
// 折叠态
}
}
为了方便,我们可把该能力封装成工具类:
import mediaquery from @ohos.mediaquery
/// 折叠屏幕变化监听
abstract class FoldStatusObserver {
public static readonly foldStatusKey = foldStatusKey
private static listener?: mediaquery.MediaQueryListener
/// 在 MainPage aboutToAppear 生命周期内调用
public static startListening() {
FoldStatusObserver.listener = mediaquery.matchMediaSync( screen and (min-width: 400vp) )
FoldStatusObserver.listener.on( change , FoldStatusObserver.onFoldStatusChange)
}
/// 在 MainPage aboutToDisappear 生命周期内调用
public static stopListening() {
FoldStatusObserver.listener?.off( change , FoldStatusObserver.onFoldStatusChange)
}
/// 在任意 Component 内通过使用 `@StorageProp( foldStatusKey ) isFold: boolean = false` 进行监听变化
private static onFoldStatusChange(result: mediaquery.MediaQueryResult): void {
const status = AppStorage.get<boolean>(FoldStatusObserver.foldStatusKey)
if (result.matches !== status) {
AppStorage.set(FoldStatusObserver.foldStatusKey, result.matches)
}
}
}
export { FoldStatusObserver }
使用方式:
- 第一步,在 EntryAbility onCreate 生命周期内设置默认值:
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
hilog.info(0x0000, testTag , %{public}s , Ability onCreate );
AppStorage.setOrCreate( foldStatusKey , false)
}
- 第二步,在 MainPage aboutToAppear、aboutToDisappear 生命周期内开启、关闭折叠状态监听:
struct MainPage {
aboutToAppear(): void {
FoldStatusObserver.startListening()
}
aboutToDisappear(): void {
FoldStatusObserver.stopListening()
}
}
- 第三步,在任意 Component 内通过使用 @StorageProp( foldStatusKey ) isFold 进行监听折叠屏状态变化
@Component
export struct MyComponent {
@StorageProp( foldStatusKey ) isFold: boolean = false
build() {
Stack() {
if (this.isFold) {
// 这是折叠屏展开时UI
} else {
// 这是折叠屏收起时UI
}
}
.width( 100% )
.height( 100% )
}
}
容器封装与UI自适应
封装一个响应折叠状态变化的父容器,我们可以在需要折叠屏差异化设计的页面,通过使用父容器的方式让代码变得更简洁。
- 抛砖引玉,容器封装:
/// 响应折叠屏变化的父容器
@Component
export struct FoldStatusContainer {
@StorageProp( foldStatusKey ) isFold: boolean = false
// 非折叠状态 UI 布局
@BuilderParam unFoldBodyContainer: () => void = this.defaultContainer
// 折叠状态 UI 布局
@BuilderParam foldBodyContainer: () => void = this.defaultContainer
@Builder
defaultContainer() {
Column()
}
build() {
Stack() {
if (this.isFold) {
this.foldBodyContainer()
} else {
this.unFoldBodyContainer()
}
}
.width( 100% )
.height( 100% )
}
}
- 在需要折叠屏差异化UI设计的页面里,我们这样使用 FoldStatusContainer :
// 适配折叠屏示例页面
@Component
export struct FixFoldUiExample {
@Builder
unFoldUiContainer() {
Stack() {
Text( 我是全屏内容 ).fontSize(20)
}
.width( 100% )
.height( 100% )
.backgroundColor(Color.Orange)
}
@Builder
foldUiContainer() {
Row() {
Stack() {
Text( 我是左边的分屏内容 ).fontSize(20)
}
.backgroundColor(Color.Grey)
.height( 100% )
.layoutWeight(1)
Stack() {
Text( 我是右边的分屏内容 ).fontSize(20)
}
.backgroundColor(Color.Pink)
.height( 100% )
.layoutWeight(1)
}
.width( 100% )
.height( 100% )
}
@Builder
bodyContainer() {
FoldStatusContainer({
unFoldBodyContainer: this.unFoldUiContainer,
foldBodyContainer: this.foldUiContainer,
})
}
build() {
NavDestination() {
Column() {
this.bodyContainer()
}
.height( 100% )
.width( 100% )
.justifyContent(FlexAlign.Center)
}.title( 适配折叠屏 )
}
}
该页面的效果如下:

总结
- 通过适配折叠屏,用户可以在不同形态下获得最佳的交互体验,无论是单屏还是展开后的双屏模式。
- 折叠屏为UI设计提供了新的交互方式,如拖拽、分屏等,适配后的应用可以利用这些特性创造新的用户交互体验。
更新
从 API version 12开始,支持在元服务中使用以下 api 进行折叠屏适配
- 检查设备是否可折叠:链接
import { display } from @kit.ArkUI ;
let ret: isFoldable = display.isFoldable();
- 获取可折叠设备的当前折叠状态:链接
import { display } from @kit.ArkUI ;
let data: display.FoldStatus = display.getFoldStatus();
- 开启折叠设备折叠状态变化的监听:链接
import { Callback } from @kit.BasicServicesKit ;
let callback: Callback<display.FoldStatus> = (data: display.FoldStatus) => {
console.info( Listening enabled. Data: + JSON.stringify(data));
};
display.on( foldStatusChange , callback);
附注(Example)
Demo 示例已上传:
GitHub:https://github.com/liyufengrex/HarmonyAtomicService
GitCode:https://gitcode.com/liyufengrex/HarmonyAtomicService
(基于API11开发,支持NEXT及以上版本运行)已上传可供参考,包含如下内容:
- 静态库+动态包+多模块设计
- 状态管理
- 统一路由管理(router+navPathStack)
- 网络请求、Loading 等工具库封装
- 自定义组件、自定义弹窗(解耦)
- EventBus 事件通知
- 扩展修饰器,实现 节流、防抖、权限申请
- 动态路由 (navPathStack + 动态import + WrappedBuilder)
- UI动态节点操作 (BuilderNode + NodeController)
- 折叠屏适配示例
- 组件工厂示例
- 组件动态属性设置示例
- 云函数、云数据库使用示例
- 华为账号服务示例(快速登陆、快速验证手机号)
© 版权声明
文章版权归作者所有,未经允许请勿转载。如内容涉嫌侵权,请在本页底部进入<联系我们>进行举报投诉!
THE END






















暂无评论内容