前后端分离的趋势已然形成现状。随着前端工程复杂度的叠加增长,新老项目部署依赖的环境和Node.js版本会存在差异。这导致了生产环境下构建混淆后的脚本、静态资源文件依赖环境部署服务进行访问,前端工程未能形成”单体工件”部署。

但是,容器的出现大大简化了部署流程。前端容器化可以方便地管理前端环境变量注入、运行环境(不同项目依赖不同的node环境,node的版本兼容是个很大的问题)、节约服务器成本、更快捷方便的版本回滚、多架构部署、CI/CD自动化集成部署、DevOps等等。
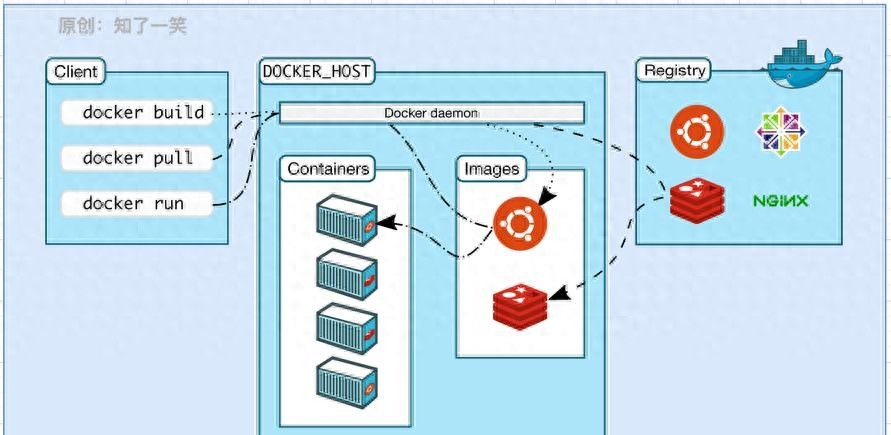
如何使用 Docker 来管理前端工程
第一,我们需要在项目根目录下创建一个 Dockerfile。这个文件定义了我们的容器环境。
FROM node:14
# 将当前目录设为工作目录
WORKDIR /app
# 拷贝项目代码到容器中
COPY . /app/
# 安装依赖
RUN npm install
# 构建打包
RUN npm run build这里,我们从 node:14 镜像开始,设置了当前目录为工作目录,然后拷贝项目代码、安装依赖、构建打包。
接下来,我们需要创建一个 docker-compose.yml 文件来定义容器环境。
version: '3'
services:
web:
build: .
ports:
- "3000:3000"这里,我们定义了一个 web 服务,使用我们之前定义的 Dockerfile 构建镜像,并映射端口 3000。
最后,我们可以使用 docker-compose up 来启动容器环境。
docker-compose up这会在当前目录下启动我们的容器环境,访问 http://localhost:3000 即可查看项目效果。
CI/CD自动化集成部署
前端容器化可以简化 CI/CD 流程。我们可以使用如 Jenkins、GitLab CI 等工具来自动化构建、测试、发布等流程。
例如,我们可以在 docker-compose.yml 文件中添加一个 build-push 队列,用于在构建完镜像后推送到 registry 中。
version: '3'
services:
web:
build: .
ports:
- "3000:3000"
deploy:
build-push:
context: .
target: latest然后,我们可以使用 Jenkins 来构建、测试、发布等流程。
结论
前端容器化可以大大简化部署流程,节约服务器成本,提高版本回滚速度等。结合 Docker 和 CI/CD 流程,可以实现自动化集成部署,提高开发效率等。
#头条创作挑战赛##库里36分美国逆转塞尔维亚进决赛#


























- 最新
- 最热
只看作者